Templates trượt Senior Online Store
Kemarin bạn bè thông qua email yêu cầu phải được thực hiện một thanh trượt tự động quản lý cửa hàng trực tuyến. Các doanh nghiệp bán hàng hoá, dịch vụ bằng cách sử dụng cơ sở internet bây giờ lại ngetrend, và nhu cầu để tạo ra một mẫu cửa hàng trực tuyến là quá nhiều, nhưng thực sự khó khăn huh? Tôi sẽ không thảo luận về nó bây giờ, tôi sẽ cố gắng đáp ứng nhu cầu bằng cách tạo ra một trượt đơn giản tính thêm trong các hình thức của một hàng tóm tắt pagination hình thu nhỏ hoặc tóm tắt của bài viết dưới đây. Nguyên tắc làm việc của thanh trượt giống như thanh trượt trên mẫu Johny Confused , ở đây tôi chỉ cần sửa đổi nền và thêm một khu mua sắm logo ở dưới cùng của hình ảnh.
Cũng chỉ cần làm thế nào để làm cho nó:
Sự mở lối
- Chúng ta phải làm cho các phụ tùng bên dưới tiêu đề để đặt các thanh trượt sau. Đăng nhập vàoblogger với tài khoản của bạn
- Khi nhập cảnh vào bảng điều khiển, chọn blog mà bạn muốn thiết lập các thanh trượt.
- Sau đó chọn mẫu >> Sửa HTM, kiểm tra hộp đầu tiên mở rộng mẫu tiện ích con.
- Mẫu đầu tiên dự phòng cho một cái gì đó chỉ trong trường hợp sau này gặp khó khăn trong việc chỉnh sửa. Sau đó, nhập mã sau đây trên]]> </ b: skin>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">/* Slide Content</span> / * Nội dung slide</span>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">----------------------------------------------- */</span> ----------------------------------------------- * /</span>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">.slide-wrapper {padding:0 auto;margin:0 auto;width:auto;float: left;</span> . Slide-wrapper {padding: 0 auto; margin: 0 auto; width: auto; float: left;</span>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">word-wrap: break-word; overflow: hidden;}</span> word-wrap: break-word; tràn: hidden;}</span>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">.slide {color: #666666;line-height: 1.3em;}</span> Slide {color: # 666666; line-height: 1.3em;}</span>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">.slide ul {list-style:none;margin:0 0 0;padding:0 0 0;}</span> Trượt ul {list-style: none; margin: 0 0 0; padding: 0 0 0;}.</span>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">.slide li {margin:0;padding-top:0;</span> Slide li {margin: 0; padding-top: 0;</span>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">padding-right:0;padding-bottom:.25em;</span> padding-quyền: 0; padding-bottom: 0,25 em;</span>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">padding-left:0px;text-indent:0px;line-height:1.3em;}</span> padding-left: 0px; text-indent: 0px; line-height: 1.3em;}</span>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left">.slide .widget {margin:0px 0px 6px 0px;}</span> . Trượt Widget {margin: 0px 0px 6px 0px;}</span>
- Sau đó, để gọi các phụ tùng xuất hiện trong bố trí, đặt đoạn code sau vào đầu <div id='main-wrapper'>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left"><b:if cond='data:blog.url == data:blog.homepageUrl'></span> <b:if cond='data:blog.url == data:blog.homepageUrl'></span>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left"><div id='slide-wrapper'></span> <div id='slide-wrapper'></span>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left"><b:section class='slide' id='slide' preferred='yes'/></span> <b:section class='slide' id='slide' preferred='yes'/></span>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left"></div></span> </ Div></span>
- <span onmouseover="_tipon(this)" onmouseout="_tipoff()"><span class="google-src-text" style="direction: ltr; text-align: left"></b:if></span> </ B: if></span>
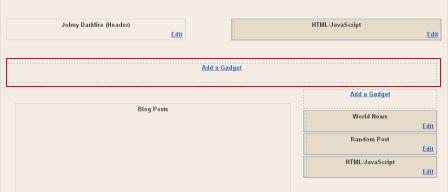
- Sau đó, lưu mẫu, bây giờ bạn có để bố trí đầu tiên, nhìn thấy phía dưới của bất kỳ tiêu đề hiện tại của widget trống như hình dưới đây?
Nếu mẫu của bạn đã có một cột trống bên dưới tiêu đề như hình ảnh ở trên, bước đầu tiên để lại, bước thứ hai
Bước thứ hai
- Vẫn còn trên vị trí của các đầu vào Edit HTML mã sau đây phía trên]]> </ b: skin> Bóng {chiều rộng: 950 px; height: 39px; background: # fff url (http://4.bp.blogspot.com/-FePkOajMbd8/T656LNNmKSI/AAAAAAAAGEE/Vcpgql7qqXQ/s1600/shadow1.png) no-repeat center; margin: 0 auto}
# Tất trượt {position: relative; overflow: hidden; chiều rộng: 950 px, chiều cao: 325 px; background: # fcfcfc url (http://4.bp.blogspot.com/-XIuN9wCp7P4/T6v_XWDrceI/AAAAAAAABKg/X5A25lOVkVk/ s1600/slider-bg.png) repeat-x top; margin: 0 auto; padding: 0 auto}
# Tất trượt Contentdiv {khả năng hiển thị: hidden; vị trí: tuyệt đối; left: 20px; top: 10px; z-index: 1; chiều rộng: 305px}
# Tất trượt Contentdiv img {background: # fff; padding: 2px; border: 1px solid # ccc; width: 297px; height: 297px; overflow: hidden}
# Tất trượt SliderPostPhoto {position: relative; height: 305px; width: 305px; overflow: hidden}
# Tất trượt 0 0}
# Tất trượt SliderPostInfo p {color: # 0a0a0a; line-height: 1.6em; font-size: 14px; padding-top: 1px}
# Tất trượt FeaturedPostMeta a {color: # A1A1A1}
# Tất trượt đơn đặt hàng {display: block; width: 98px; height: 40px; dưới: 14px; no-repeat 0 0; vị trí: tuyệt đối; font-size: 15px; line-height: 13px; text-transform: chữ hoa; text-decoration: none; font-family: 'Open Sans', sans-serif; color: # fff; font-trọng lượng: 700; padding: 11px 0 0 6px;}
# Tất trượt đơn đặt hàng: hover {color: # 515.151;}
FeaturedTitle {font: 24px Tahoma đậm; color: # 719.429; line-height: 1cm}.
FeaturedTitle a {color: # 719.429}
FeaturedTitle a: hover {color: # 0a0a0a}
# Paginate tính năng trượt ul {width: 595px; list-style: none}
# Paginate tính năng trượt Featured_thumb {float: bên trái, lề phải: 15px; width: 65px; height: 65px; padding: 0}
# Paginate tính năng trượt Featured_thumb: hover {opacity: 0,7}Kích thước 950 px chiều rộng thanh trượt ở trên cho thấy, và 325 px trượt cao. Vui lòng điều chỉnh kích thước của mẫu của bạn. - Sau khi các bước trên, nhập mã sau đây trên mã </ head> <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.7.2/jquery.min.js' type='text/javascript'/>
<script src='http://yourjavascript.com/112241212156/slider.js' type='text/javascript'/>
<script type='text/javascript'>
/ / <[CDATA [
imgr = new Array ();
imgr [0] = "http://2.bp.blogspot.com/-uitX7ROPtTU/Tyv-G4NA_uI/AAAAAAAAFBY/NcWLPVnYEnU/s1600/no+image.jpg";
showRandomImg = true;
aBold = true;
summaryPost = 400;
summaryTitle = 25;
numposts2 = 7;
chức năng removeHtmlTag (strx, chop) {
var s = strx.split ("<");
for (var i = 0; i <s.length; i + +) {
if (s [i] indexOf (">") = -1) {
s [i] = s [i] substring (s [i] indexOf (">") +1, s [i] chiều dài.);
}
}
s = s.join ("");
s = s.substring (0, chop-1);
trở lại s;
}
showrecentposts1 chức năng (json) {
j = (showRandomImg)? Math.floor ((imgr.length +1) * Math.random ()): 0;
img = new Array ();
(var i = 0; i <numposts2; i + +) {
var entry = json.feed.entry [i];
var posttitle = entry.title $ t.
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
(var k = 0; k <entry.link.length; k + +) {
if (entry.link [k] rel == 'thay thế'.)
posturl = entry.link [k] href;
phá vỡ;
}
}
(var k = 0; k <entry.link.length; k + +) {
nếu (entry.link [k] rel. == 'trả lời' && entry.link [k]. loại == 'text / html') {
pcm = entry.link [k] title.split ("") [0];
phá vỡ;
}
}
if ("nội dung" trong mục nhập) {
var postcontent = entry.content $ t;}
khác
if ("tóm tắt" trong mục nhập) {
var postcontent = entry.summary $ t;}
postcontent khác var = "";
ghi lùi = entry.published $ t.;
if (j> imgr.length-1) j = 0;
img [i] = imgr [j];
s = postcontent : A = s.indexOf ("<img") b = s.indexOf ("src = \" ", a); c = s.indexOf (" \ "", b +5), d = s.substr (b +5, CB-5);
if ((a! = -1) && (b! = -1) && (c! = -1) & (d! = "")) img [i] = d;
/ / Cmtext = (text! = 'Không')? '<i> <font Color="'+acolor+'"> (' + pcm +'' + văn bản + ') </ font> </ i>':'';
var tháng = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan", "Tháng hai", "Mar", "April", "May", "Jun", "July", "Tháng Tám", "Sep", "Tháng mười", "November", "Tháng mười hai "];
var ngày = postdate.split ("-") [2] substring (0,2);
var m = postdate.split ("-") [1];
var y = postdate.split ("-") [0];
(var v2 = 0; u2 <month.length; u2 + +) {
if (parseInt (m) == tháng [u2]) {
m = month2 [u2]; break;
}
}
var daystr = ngày +'' + m +'' + y;
trtd var = '<div class="contentdiv"> <div class="sliderPostPhoto"> <a class="crop-foto" href="'+posturl+'"> <img width = "200" height = "150" class = "alignright" src = "'+ img [i] +'" /> </ a> </ div> <div class="sliderPostInfo"> <div class="featuredTitle"> <a href = "'+ posturl + '">' + posttitle + '</ a> </ div> <span class="featuredPostMeta">' daystr + + '| <a href="'+posturl+'">' + pcm + 'H </ a> < / span> <p '+ removeHtmlTag (postcontent, summaryPost) +' ... <a href="'+posturl+'" class="meta-more"> Xem Chi Tiết </ a> </ p> </ div> <p class="order"> <a href = "'+ + posturl'" > đơn đặt hàng </ a> </ p> </ div> ';
document.write (trtd);
j + +;
}
}
showrecentposts2 chức năng (json) {
j = (showRandomImg)? Math.floor ((imgr.length +1) * Math.random ()): 0;
img = new Array ();
(var i = 0; i <numposts2; i + +) {
var entry = json.feed.entry [i];
var posttitle = entry.title $ t.
var pcm;
var posturl;
if (i == json.feed.entry.length) break;
(var k = 0; k <entry.link.length; k + +) {
if (entry.link [k] rel == 'thay thế'.)
posturl = entry.link [k] href;
phá vỡ;
}
}
(var k = 0; k <entry.link.length; k + +) {
nếu (entry.link [k] rel. == 'trả lời' && entry.link [k]. loại == 'text / html') {
pcm = entry.link [k] title.split ("") [0];
phá vỡ;
}
}
if ("nội dung" trong mục nhập) {
var postcontent = entry.content $ t;}
khác
if ("tóm tắt" trong mục nhập) {
var postcontent = entry.summary $ t;}
postcontent khác var = "";
ghi lùi = entry.published $ t.;
if (j> imgr.length-1) j = 0;
img [i] = imgr [j];
s = postcontent : A = s.indexOf ("<img") b = s.indexOf ("src = \" ", a); c = s.indexOf (" \ "", b +5), d = s.substr (b +5, CB-5);
if ((a! = -1) && (b! = -1) && (c! = -1) & (d! = "")) img [i] = d;
/ / Cmtext = (text! = 'Không')? '<i> <font Color="'+acolor+'"> (' + pcm +'' + văn bản + ') </ font> </ i>':'';
var tháng = [1,2,3,4,5,6,7,8,9,10,11,12];
var month2 = ["Jan", "Tháng hai", "Mar", "April", "May", "Jun", "July", "Tháng Tám", "Sep", "Tháng mười", "November", "Tháng mười hai "];
var ngày = postdate.split ("-") [2] substring (0,2);
var m = postdate.split ("-") [1];
var y = postdate.split ("-") [0];
(var v2 = 0; u2 <month.length; u2 + +) {
if (parseInt (m) == tháng [u2]) {
m = month2 [u2]; break;
}
}
var daystr = ngày +'' + m +'' + y;
trtd var = '<ul class="featured_thumb"> <a rel="'+i+'" class="toc" href="#"> <img width = "65" height = "65" title = "sản phẩm của chúng tôi "alt =" sản phẩm của chúng tôi "class =" featured_thumb "src =" '+ img [i] +' "/> </ a> </ ul> ';
document.write (trtd);
j + +;
}
}
/ /]]>
</ Script>Lưu ý mã màu đỏ ở trên, nếu bạn đã có trong jquery.min.js mẫu mặc dù series khác nhau, bạn không cần phải nhập lại trong kịch bản đỏ. Chỉ cần một jQuery.min mẫu nếu có hai, có khả năng xung đột, và thanh trượt là không làm việc. - Sau đó, xem xét các mã kịch bản trong bước đầu tiên để số 5 ở trên, thay thế tất cả các mã dưới đây: <b:if cond='data:blog.url == data:blog.homepageUrl'>
<div id='slide-wrapper'>
<b:section class='slide' id='slide' preferred='yes'>
<b:widget id=' HTML82'locked='false' title=' tính năng nội dung slider' type='HTML'>
<b:includable id='main'>
<div id='featured-slider'>
<script>
document.write ('<script
</ Script>
<div id='paginate-featured-slider'>
<ul>
<script>
document.write ('<script
</ Script>
</ Ul>
</ Div>
</ Div>
<script type='text/javascript'>
featuredcontentslider.init ({
id: "tính năng trượt", / / id của Bảo hiểm tiền gửi thanh trượt chính
contentsource: ["nội tuyến", ""], / / hợp lệ giá trị: ["nội tuyến", ""] ["ajax", "path_to_file"]
toc: "đánh dấu", / / giá trị hợp lệ: "# tăng", "đánh dấu", ["label1", "Label2", vv]
NextPrev: ["", ""], / / nhãn "trước" và "bên cạnh" liên kết. Thiết lập để "" để ẩn.
revealtype: "click", / / hành vi của các liên kết pagination để lộ ra các trang trình bày: "click" hoặc "mouseover"
enablefade: [true, 0,4], / / [đúng / sai, fadedegree]
dừng quay: [true, 5000], / / [đúng / sai, pausetime]
onChange: function (previndex, curindex) {/ / xử lý sự kiện bắn Bất cứ khi nào thay đổi kịch bản trượt
/ / Previndex giữ chỉ số của slide trước xem b4 hiện tại (1 = 1 trượt, 2 = 2 ...)
/ / Curindex giữ chỉ số của slide hiển thị (1 = 1 trượt, 2 = 2 ...)
}
})
</ Script>
</ B: includable>
</ B: widget>
</ B: section>
</ Div>
</ B: if>
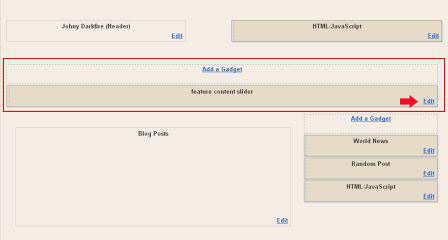
<div class='shadow'/> - Sau đó lưu các bản mẫu và vào cách bố trí sẽ trông giống như hình ảnh dưới đây:
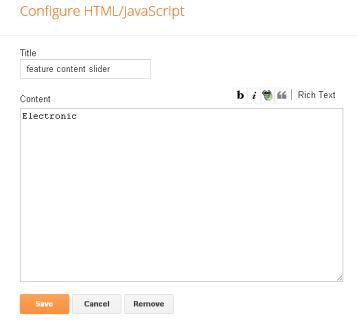
- Sau đó nhấp vào Chỉnh sửa trên các vật dụng đặc trưng thanh trượt nội dung, sau khi mở một cửa sổ mới để nhập hoặc nhập vào nhãn bạn muốn xuất hiện trên thanh trượt, xem hình bên dưới:
Từ hình ảnh trên tôi bao gồm nhãn hiệu điện tử sẽ xuất hiện trên thanh trượt, bạn có thể thay đổi như bạn muốn. - Lần lưu, và nhìn vào blog của bạn đã được cài đặt thanh trượt thú vị.
Vì vậy, nhiều đã có hướng dẫn các thanh trượt đơn giản để mua sắm trực tuyến, xin lỗi nếu bài viết của tôi là lộn xộn vì buồn hơn, chắc chắn trong số các bạn bè của tôi nhiều người theo những tin tức trong các phương tiện truyền thông rất nhiều nạn nhân đã không được tìm thấy do mùa thu của các máy bay Sukhoi mặc dù không có gia đình của tôi đã tham gia trong chuyến bay, nhưng tôi lo ngại về số lần xuất hiện của máy bay rơi ở đất nước này, tại sao không? Bên cạnh đó, tôi rất buồn ngày hôm nay Adsense tôi đã bị cấm ... duuhhh lebay thực sự somprettt. Nếu vẫn còn thiếu lời giải thích rõ ràng của các bên trên để lại tin nhắn trong hộp bình luận. Chúc may mắn và hy vọng hữu ích


 6:22 AM
6:22 AM
 Thánh nữ
Thánh nữ










0 comments:
Post a Comment