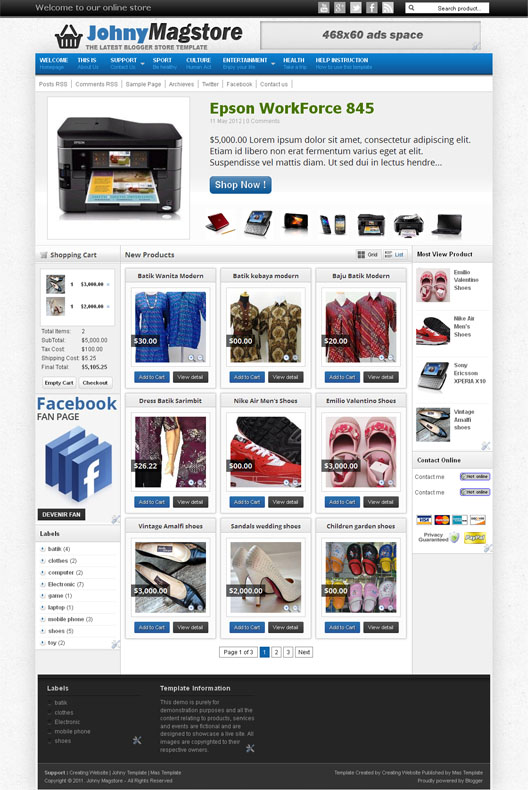
Template đáp ứng các nhu cầu của một số bạn bè blogger trong hộp muốn không có gì thêm cho khung nhìn và phong cách danh sách các bài viết trên trang chủ. Tôi đã thực hiện một cửa hàng mẫu trực tuyến không phải là nhiều nhu cầu mà vì nhu cầu từ bạn bè. Nếu không có blog của tôi, họ sẽ không phát triển, vì đó là nhân dịp này cá nhân tôi muốn cảm ơn rối rít với bạn bè của tôi tất cả các blogger đã sẵn sàng dừng lại và ghé thăm blog của tôi, và đừng quên để người dùng mẫu nhân tạo tôi, cảm ơn bạn đã cung cấp một sự đánh giá cao đối với tôi. Với một sự lựa chọn, tôi thích để làm cho mẫu thông thường, cũng như dễ dàng hơn, màn hình hiển thị có thể là đa dạng hơn, khác nhau từ các mẫu cùng một cửa hàng trực tuyến mà trông bộ sưu tập sản phẩm độc quyền hình. Thẳng thắn để tạo ra một mẫu yêu cầu cửa hàng trực tuyến một thời gian dài hơn. Nhưng tôi đã không nói để thực hiện hoặc chuyển đổi các mẫu chính xác giống như các trang web có được như vậy, rằng ngày hôm qua đã có mẫu yêu cầu như Mashable, la bàn, và những người khác ... Tôi miễn cưỡng, nghiêm trọng
Mẫu này là thực sự chỉ là một sự sửa đổi của các cửa hàng trước trực tuyến của tôi Mẫu Blackstore Johny , thêm các tính năng của lưới điện và danh sách ở đây tôi sử dụng jQuery Sebastian Sulinski cookies làm từ Hướng dẫn SSD (nhấp vào liên kết cho một hướng dẫn để làm cho lưới điện và xem danh sách). Slider mà tôi sử dụng ở đây là vẫn như nhau chỉ lớn hơn và có hình thu nhỏ bổ sung cho chức năng pagination.
Mẫu này là thực sự chỉ là một sự sửa đổi của các cửa hàng trước trực tuyến của tôi Mẫu Blackstore Johny , thêm các tính năng của lưới điện và danh sách ở đây tôi sử dụng jQuery Sebastian Sulinski cookies làm từ Hướng dẫn SSD (nhấp vào liên kết cho một hướng dẫn để làm cho lưới điện và xem danh sách). Slider mà tôi sử dụng ở đây là vẫn như nhau chỉ lớn hơn và có hình thu nhỏ bổ sung cho chức năng pagination.
Tính năng của Magstore Johny mẫu:
- Giỏ hàng từ wojodesign.com
- Lưới điện và xem danh sách của SSD Tutorial
- Panner hình ảnh đơn giản và Zoomer v1.1 của DynamicDrive
Trong việc đưa ra các bài viết, hãy xem xét cấu trúc mã sau đây:
Mô tả:<div class="product_image">
<div class="pancontainer" data-orient="center" data-canzoom="yes" style="width:150px; height:150px;">
<img border="0" class="item_thumb" src=" product_image.jpg "/> </ div>
<span class="item_price"> $ 00,00 </ span> </ div>
<div class="product_describe">
Mô tả ... </ div>
Màu đỏ: nhập url của hình ảnh sản phẩm của bạn trên các mã màu đỏ ở trên. Chọn phương tiện hình ảnh kích thước điểm ảnh, giữa 200 - 300 px.
Màu vàng: giá sản phẩm
Màu xanh: các mô tả về sản phẩm
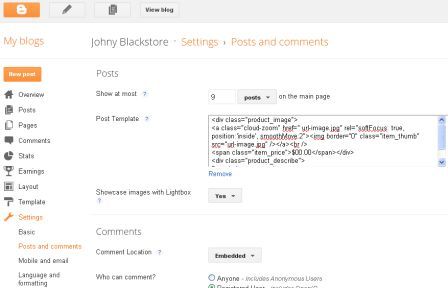
Đoạn mã trên là mã bạn nên bắt đầu để làm cho bài viết mới, và để làm cho nó dễ dàng hơn để bạn không lặp đi lặp lại sao chép và dán mã trong khi tạo ra một bài viết mới, nhập mã trong cột mẫu bài. Vàocài đặt, chọn >> các bài viết và bình luận bài mẫu. Nhấp vào Thêm, sau đó nhập đoạn mã trên vào ô trống như hình dưới đây, tác phẩm mới lưu cài đặt.
Xe đẩy mua sắm
Giỏ hàng tính năng vẫn sử dụng simplecart của wojodesign.com . Và chỉ để hỗ trợ tiền tệ hàng đầu, chẳng hạn như: Pound, Dollar và Euro. Để thay đổi một tài khoản Paypal có trên blog này giới thiệu với tài khoản Paypal của bạn, tìm mã dưới đây:
Thay thế màu đỏ ở trên email với email của bạn (email được liệt kê trong Paypal).<script type='text/javascript'>simpleCart.email = "johnytemplate@gmail.com";simpleCart.checkoutTo = PayPal;simpleCart.currency = USD;simpleCart.taxRate = 0,02;simpleCart.shippingFlatRate = 3,25;simpleCart.shippingQuantityRate = 1,00;simpleCart.cartHeaders = ["thumb_image", "Quantity_input", "Tổng", "loại bỏ"];</ Script>
Hỗ trợ tính năng
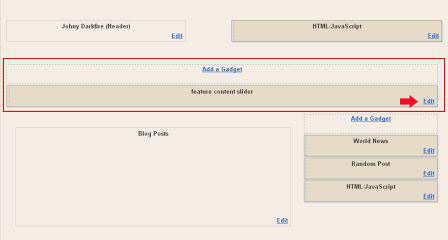
Trượt mà tôi đính kèm các mẫu để làm việc tự động dựa trên nhãn trên hộp, bạn nhập vào HTML / Javascript. Lưu ý hình dưới đây:
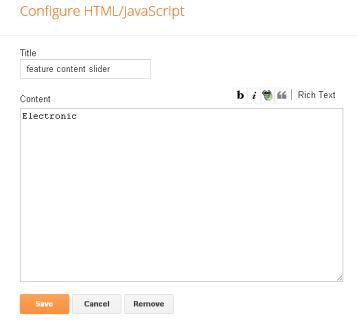
Từ các hình ảnh ở trên xem hộp cột màu đỏ, nhấp vào Chỉnh sửa trên các vật dụng đặc trưng thanh trượt nội dung, sau khi mở một cửa sổ mới để nhập hoặc nhập vào nhãn bạn muốn xuất hiện trên thanh trượt, xem hình bên dưới:
Từ hình ảnh trên tôi bao gồm nhãn hiệu điện tử sẽ xuất hiện trên thanh trượt, bạn có thể thay đổi như bạn muốn. Để biết thêm chi tiết, xin vui lòng đọc các hướng dẫn trong thanh trượt này ở đây .
Hai điều hướng trên mẫu này phải bao gồm tất cả mọi thứ bằng tay, không giống như các mẫu trước đócó một chuyển hướng đặc biệt cho các trang tĩnh, mặc dù một khi mẫu đã được hỗ trợ một trang tĩnh(static page).
Để thay đổi biểu tượng tiền tệ từ $ (đô la Mỹ) để IDR (rupiah) widget giỏ mua hàng:
- Tìm URL của kịch bản này trong Edit HTML:
http://kauman.googlecode.com/files/WojosimpleCart-USD.js
Sau khi gặp gỡ với các URL thay đổi kịch bản sau đây:https://masolis-javascript.googlecode.com/svn/trunk/magstorecart-rupiah.js
- Bước tiếp theo, vẫn còn trong Edit HTML thay thế USD trong mã này:
simpleCart.currency = USD;
đượcsimpleCart.currency = S;
Cuối cùng lưu mẫu, và bạn sẽ thay đổi tiền tệ sang đô la. Nhưng hãy nhớ ở đây, nó chỉ là một loại tiền tệ thay thế duy nhất, không phải để làm một kiểm tra hoặc thanh toán trực tiếp thông qua Paypal. Bởi vì không chấp nhận Paypal như là một số tiền thanh toán.
Ở đây tôi đã chuẩn bị hai nút bấm bên dưới hình ảnh sản phẩm trên trang chủ thêm vào giỏ hàng và xem chi tiết, nếu bạn không muốn sử dụng các giỏ mua hàng như một phương tiện giao dịch. Bạn sống foxthêm vào giỏ hàng nút lệnh và điều hướng đến liên kết trang trực tiếp mẫu đơn đặt hàng mà bạn đã tạo ra, chẳng hạn như thế này (ví dụ hình thức đã được tạo ra bằng cách sử dụng google docs). Nếu bạn sử dụng mẫu đơn đặt hàng đối với các giao dịch bán hàng, tính năng giỏ mua hàng là không sử dụng, do đó, loại bỏ tất cả các kịch bản CSS và javascript cho một giỏ mua hàng trên mẫu này. Chúc may mắn và hy vọng hữu ích
Ở đây tôi đã chuẩn bị hai nút bấm bên dưới hình ảnh sản phẩm trên trang chủ thêm vào giỏ hàng và xem chi tiết, nếu bạn không muốn sử dụng các giỏ mua hàng như một phương tiện giao dịch. Bạn sống foxthêm vào giỏ hàng nút lệnh và điều hướng đến liên kết trang trực tiếp mẫu đơn đặt hàng mà bạn đã tạo ra, chẳng hạn như thế này (ví dụ hình thức đã được tạo ra bằng cách sử dụng google docs). Nếu bạn sử dụng mẫu đơn đặt hàng đối với các giao dịch bán hàng, tính năng giỏ mua hàng là không sử dụng, do đó, loại bỏ tất cả các kịch bản CSS và javascript cho một giỏ mua hàng trên mẫu này. Chúc may mắn và hy vọng hữu ích
Tin cập nhật:
Từ một số trong những ý kiến mà đi vào, không ai muốn để hiển thị tên của các mục trong giỏ mua hàng, xin vui lòng tải mẫu này đã được cập nhật của tôi lặp đi lặp lại để hiển thị tên của mặt hàng đó (xem demo)
Mẫu cửa hàng trực tuyến Johny Blackstore
Hai mẫu cửa hàng trực tuyến mà không có một giỏ mua hàng
Cập nhật Templates
Google Code của tôi đã bị cấm, có kịch bản rất nhiều mà tôi đặt trong đó không thể mở được. Nhưng tôi đã cố định nó với những thông tin cập nhật, bạn có thể tái tải về mẫu này hoặc bạn có thể thay đổi một số kịch bản dưới đây
Nhấp vào liên kết này và đọc "Bản mẫu Update" phụ đề trong bài đó cho các bản cập nhật mới nhất của Javascript


 6:25 AM
6:25 AM
 Thánh nữ
Thánh nữ










0 comments:
Post a Comment